Rabbitville
iOS Game
Customers: kids 4+, their parents
Time-frame: 12 months
Deliverables:
Character design
Visual design
User interactions
Animation
About the game
This game was created to help kids talk about their potty needs. And also have fun 🤪.
After defining the age frame as preschoolers and making some competitive research I started sketching wireframes.
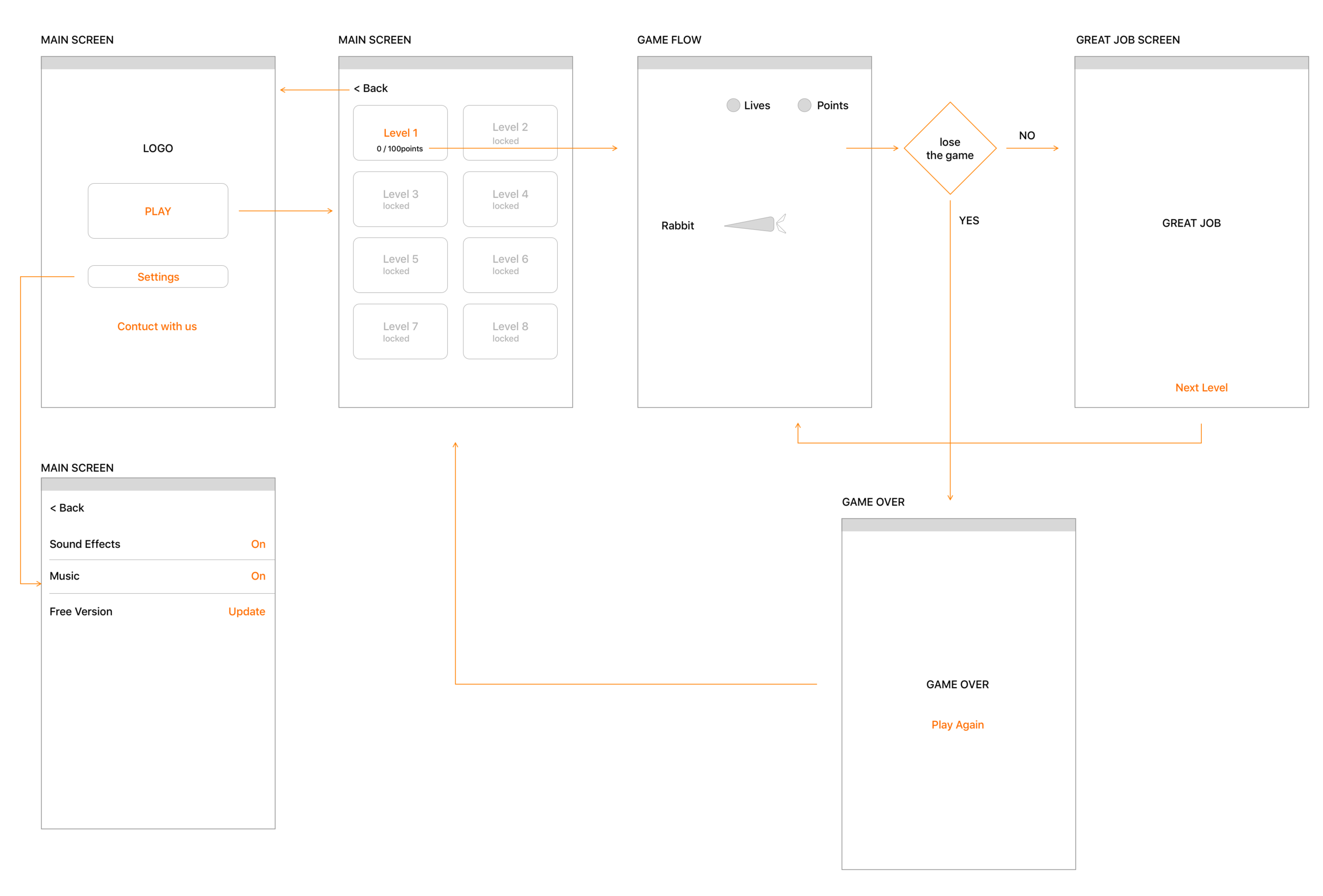
Wireframes
I got clear requirements from project manager and could use them to create first set of wireframesI started from some simple wireframes with no characters or any details, just to understand what essential features I need on each screen. With these wireframes all team could discuss ideas and be on the same page before even starting building something.
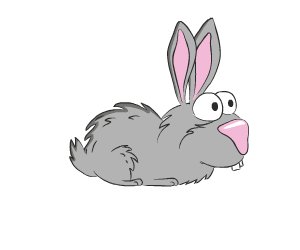
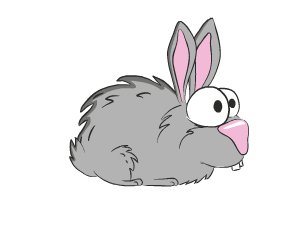
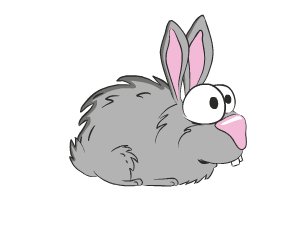
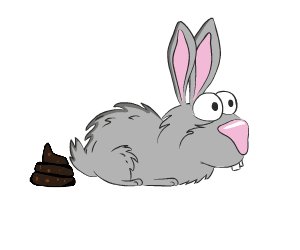
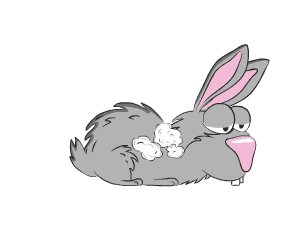
Characters
At the same time, I started working on characters and some basic animations. It was my first experience with a digital product for kids and I wanted to test prototype as soon as possible. I was curious what kids will think about characters and started showing my sketches to kids I knew.
After discussing game flow with all team members I started creating characters, defining their actions in different situations, and planning workflow more detailed.
I created home screen, couple basic animations to recreate game process, developer built a prototype to test with one level. We gave our prototype to the 6 preschoolers and observed them. This sessions gave us clear understanding what we can improve.
What I learned from observations:'
The game worked, kids (4+ yo) were engaged
Kids loved the silly topic of the game
Kids laughed and tried to help the rabbits
We didn’t meet any negative feedback from the parents (though we didn’t test with a wide audience and we still could meet negative in future)
Kids were confused when the screen had more than three buttons
Kids want to replay the level without leaving play mode
Our level duration was too long; we could split it into several levels
Some kids are afraid of bugs
After testing a new version with our young users I updated the structure of levels, added sub-levels, added bigger indicators for navigation, reduced number of moving objects on the screen, we also added the ability to replay the level again.
I started working on a third iteration. I created more backgrounds and animations. Created screen for the sub-levels and several levels to test: do topics of the game add more excitement.
We continued to do iterations and polishing UI. After putting final touches the team launched the product and continued to improve it.
What would I do differently
I’ll create a better plan, some roadmap from the start. What we need for the first iteration, at what point we will start testing the app. Do we have any story in our game?
I’d also speak more with parents, before even starting working on any designs. We were creating a game for kids, but we didn’t think deeply about showing the importance of the game to the parents. Why will parents buy this game?
From the UI perspective: it was tough to create all different backgrounds, I had to think more about optimizing my workflow, can I change the background color, can we apply some filters to create darkness. I’d also create an onboarding process to help kids understand what’s happening.