Fictionate.me
Web platform to connect writers
and readers
My Role:
Research and Design Strategy
End-to-end UX Design
Communications with users
Timeline:
12 months
Problem
🧑💻 Authors who publish their books chapter by chapter need to spend money and time creating blogs to sell their books.
Goal
Create a platform that allows writers to publish and sell their books chapter-by-chapter, while ensuring an excellent reading experience for readers.
Success metrics for v1
Conversion rate for the writers - min 8%
Average reading session duration - 6 min ( 4 pages)
My Role
As the lead product designer on this project, I supported the entire design cycle. Although we had limited time for research, I conducted quick ad-hoc interviews, performed competitive analysis, and facilitated user-testing sessions. I presented insights to the leadership team, which helped us better define the direction for the design and focus areas.
I worked on user flows and visual design, including a basic design system. Close collaboration with developers and the project manager was key to maintaining quick delivery cycles.
Research
During 2020, I led and completed various rounds of research: starting from AS-IS analysis, conducting qualitative interviews with writers and readers, and ending with Usertesting.com studies.
I began exploratory research by delving deeper into how writers currently post their books when choosing to publish them chapter by chapter. Writers' Facebook groups helped me better understand the process from both the writer's and reader's perspectives.
Competitive Analysis
As part of competitive analysis, I explored two platforms for writers Wattpad and Inkitt
The main problems with these platforms were:
Poor reading experience: users couldn’t resume reading a chapter from where they left off
Only writers with a large audience are compensated
Lengthy approval process for publishing a story
Audiobooks is modern reading experience
From interviews with writers, I learned that many authors have started creating audiobooks. However, this process is both expensive and time-consuming.
🧐 How can we create a better 'reading' experience when it's actually a listening experience?
I explored various options and discovered IBM Watson service which can convert text natural-sounding audio in various languages and voices.
It took some time to explore this option better and bring all team members to the same page. I teamed up with developers and using this service, and they helped me transform a couple of pages of a book into an audiobook. This way, I could check the quality of this AI transformation and show it to PM as an advantage, not just a feature.
Team definitely could see it as a significant market advantage and fantastic accessibility opportunity.
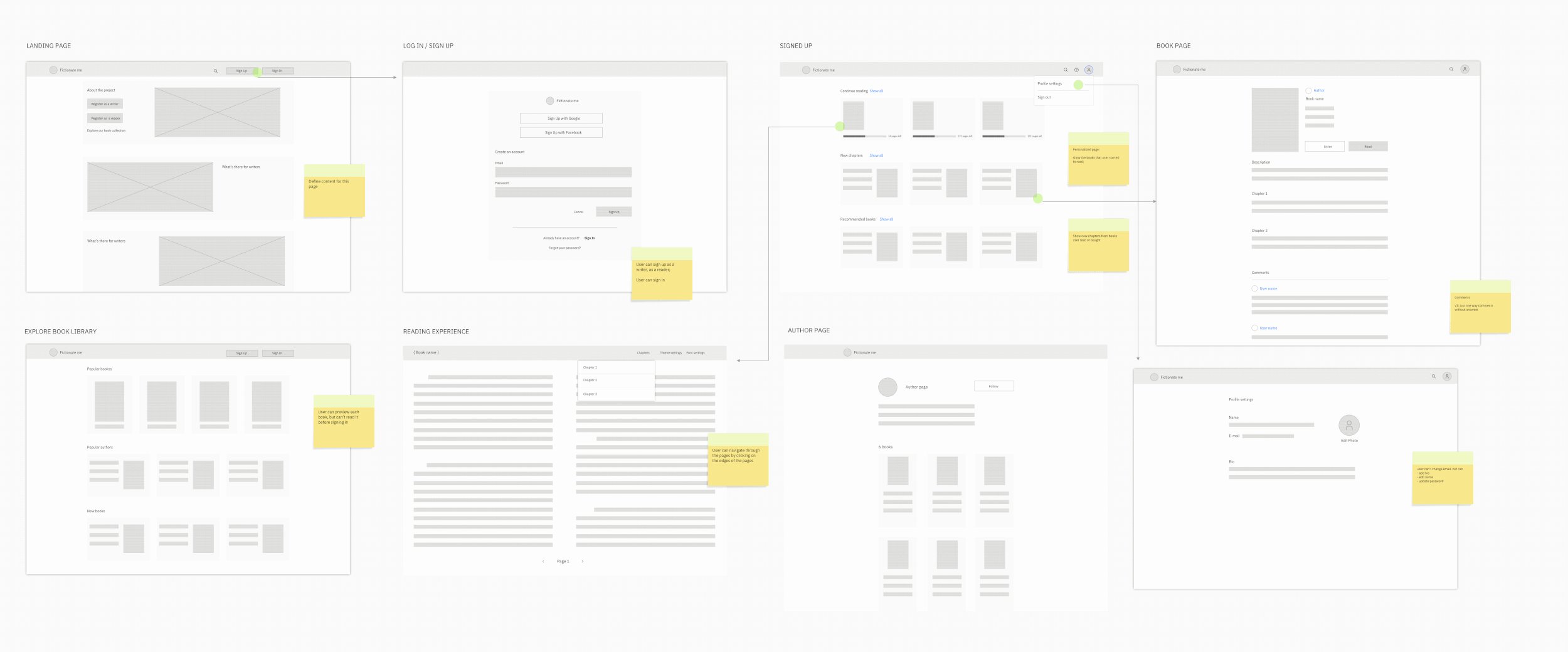
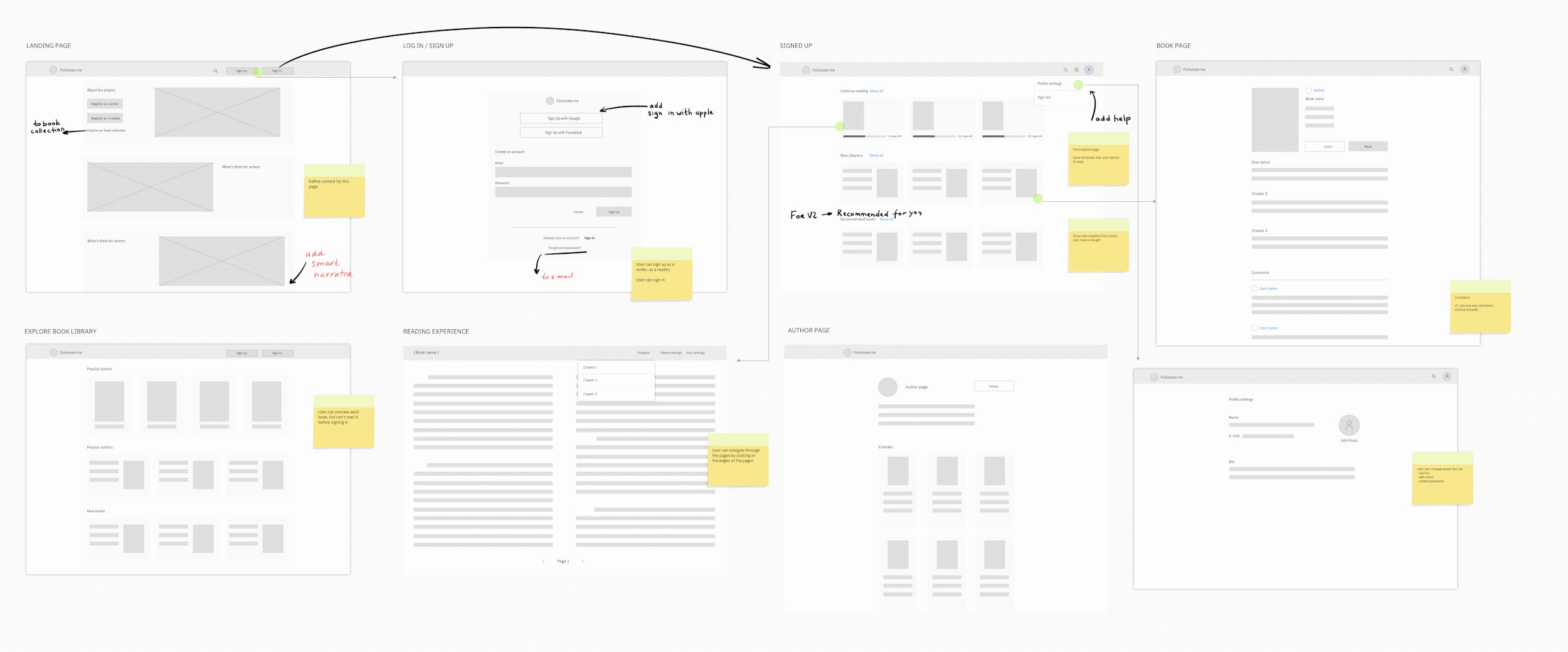
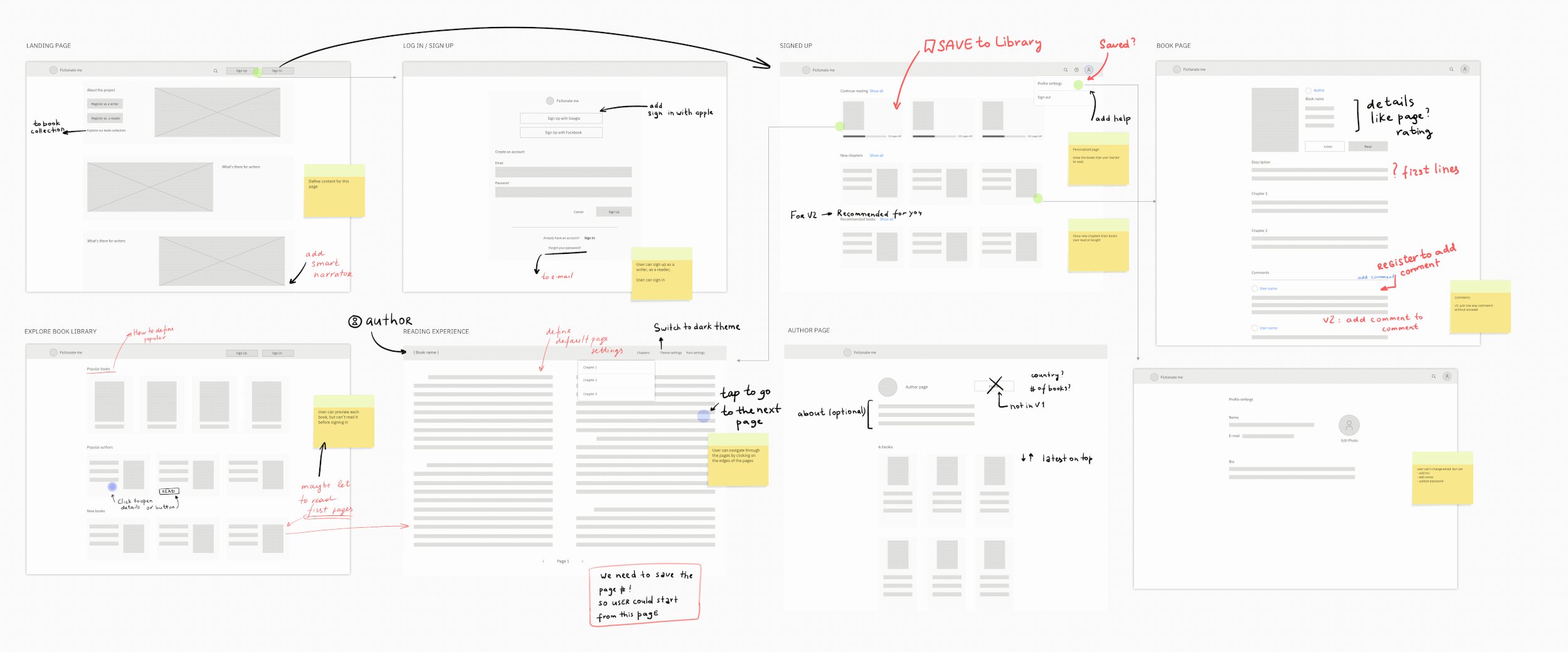
Wireframes
We worked at a very fast pace. In collaboration with a PM and an engineering team, we quickly iterated on a low-fidelity prototype for version 1 using InVision's Freehand feature.

Beta version
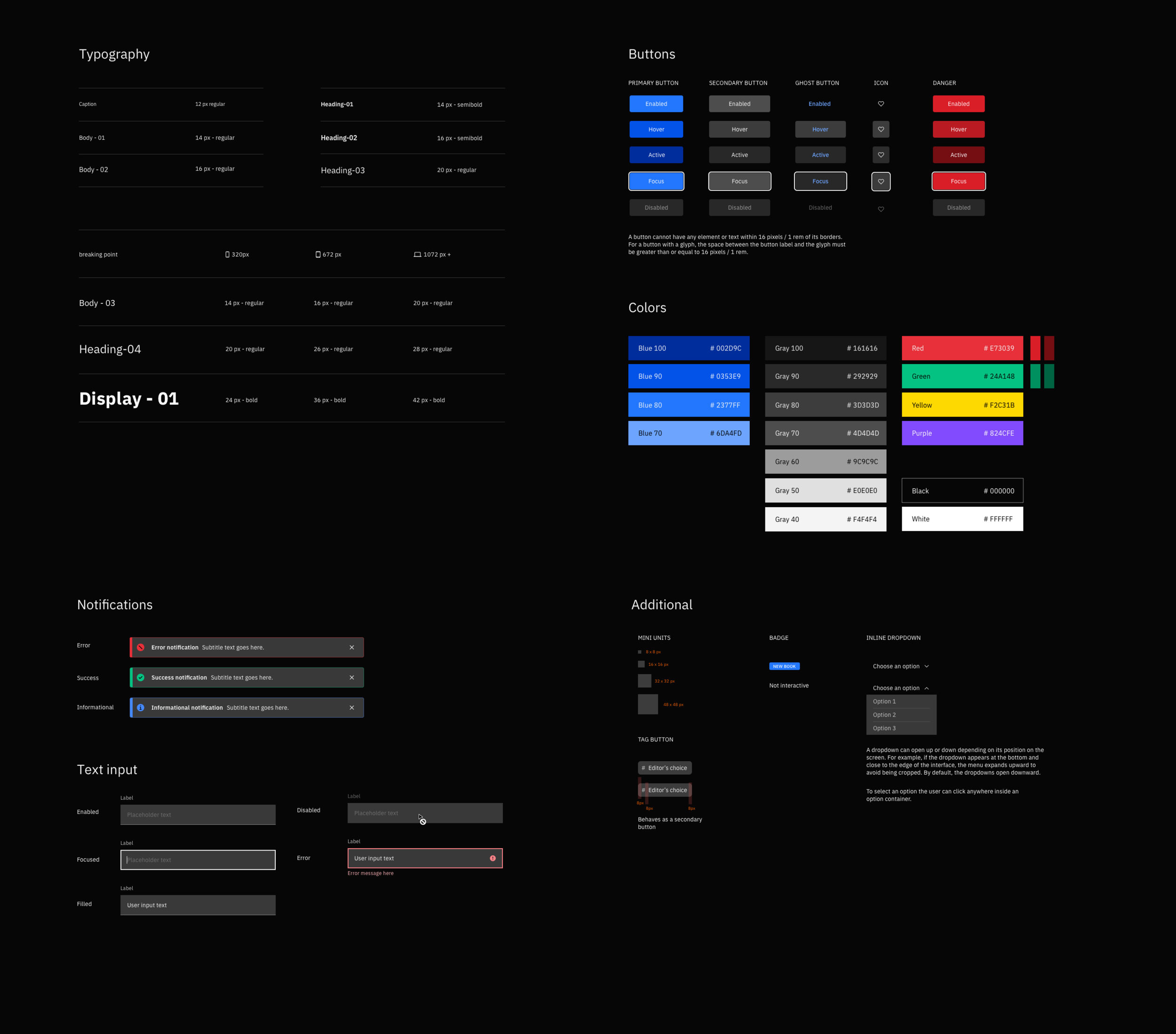
Using the Carbon design system, I could quickly put together initial design flows, and developers used already created react components to implement this design. We could release a beta version in a couple of weeks to collect feedback from the users and prove our concept with Audiobooks feature.
After releasing beta version, we knew that this app was worth investing more design and engineering time.
In addition after releasing first version we got some additional metrics:
96% readers use their phones to read the books
23% of readers tried the “listen” feature
9.5% - conversion rate for the writers
Based on this data I proposed the following changes:
To make it perfect for the mobile experience I redesigned website with a mobile-first approach, not just a responsive;
Allow users to switch from reading mode to listening mode in the middle of the page, without exiting reading mode. This enhancement will improve the visibility of this feature and enhance the reading and listening experience, enabling users to control it with just one hand;
To attract more writers and increase the registration rate, I’ve created a separate page that provides detailed information about the project, including a summary of terms, pricing, and opportunities;
Welcome page for the writers
Not all writers could find all the information they wanted to learn about the service.
I created this welcome screen with the main advantages of the service. That helps writers find the main information, Terms and Conditions, and contact the service for help from one place.
This page was also a link we shared when we wanted to promote the website to writers.
👍 This concept was tested with people from a Facebook writers' community, and 8 out of 10 writers confirmed that they wanted to subscribe to the service.
Categories
To reduce the bounce rate for readers, we added categories to the landing page. Instead of browsing through all the books, users can now first select a category and view a list of the most relevant books.
👍 This concept was successfully tested on UserTesting.com to confirm the direction and interaction design
Landing page
Based on the fact that most of our readers use mobile phones to read their books, the landing page was redesigned with a mobile-first approach.
For example, in the updated version, cards contain less information and are sized according to mobile screen dimensions.
After confirming the web app as a proof of concept, we were able to invest more time in visual design, and I began working on more detailed visual designs.
Listening and reading experience
To enhance the user's listening experience, I've redesigned the reading and listening interfaces::
People can control the app with just one hand while on the go
Readers can easily switch from reading to listening experiences without leaving the screen
👍 These changes will also help us make the listening feature more visible to users
Design Library
After testing beta version I could spend more time on defining visual elements and creating design library, without using outsource library. It helped me to speak with developers on the same language.
Results
In August 2020 this project had more than 450 active writers, who posted their chapters weekly. We achieved conversion rate for the writers 17%.
Community is growing and so is the collaboration between the writers and their readers.
In August average reading session combined with information about the listening sessions was 23 min.
The listening feature became more popular and got a lot of attention from a society as an important feature for people with a low vision. I truly believe that it can establish new standard for any reading platform.
Even more
Our team connected with Helen Keller Org for blind and deaf-blind people and currently fictionate.me team is focusing on re-thinking reading/listening experience to make books accessible for everyone.